Google Apps ScriptからSlackとLINEを連携するbotを作る手順を紹介します
ソフトウェアエンジニアのための問答ラジオ
パンダとおくだが、Web業界の当たり前を「これって本当にそうだっけ?」と問い直すラジオを配信しています
Google Apps ScriptからSlackやLINEに通知を送る
**Google Apps Script(以下、GAS)とはGoogleが開発したサーバレスな関数の実行環境です。**GASはGoogle SpreadsheetやGoogle Documentなどサービスと連携してプログラムを実行できるため、業務やルーティンワークの自動化に最適です。
この記事は、GASからSlackやLINEにメッセージを投稿する方法を紹介します。また、GASのコードを記述しているので、コピーしてそのまま使うことができます。
関連記事: GASをclasp(CLIツール)+ TypeScriptでローカルで開発する
Slackのチャンネルにメッセージを投稿する
Slackのチャンネルにメッセージを投稿する場合は、Incoming Webhookを利用します。
SlackのIncoming Webhookに登録する
「Slackに追加」をクリックして、投稿するチャンネルを選択します。
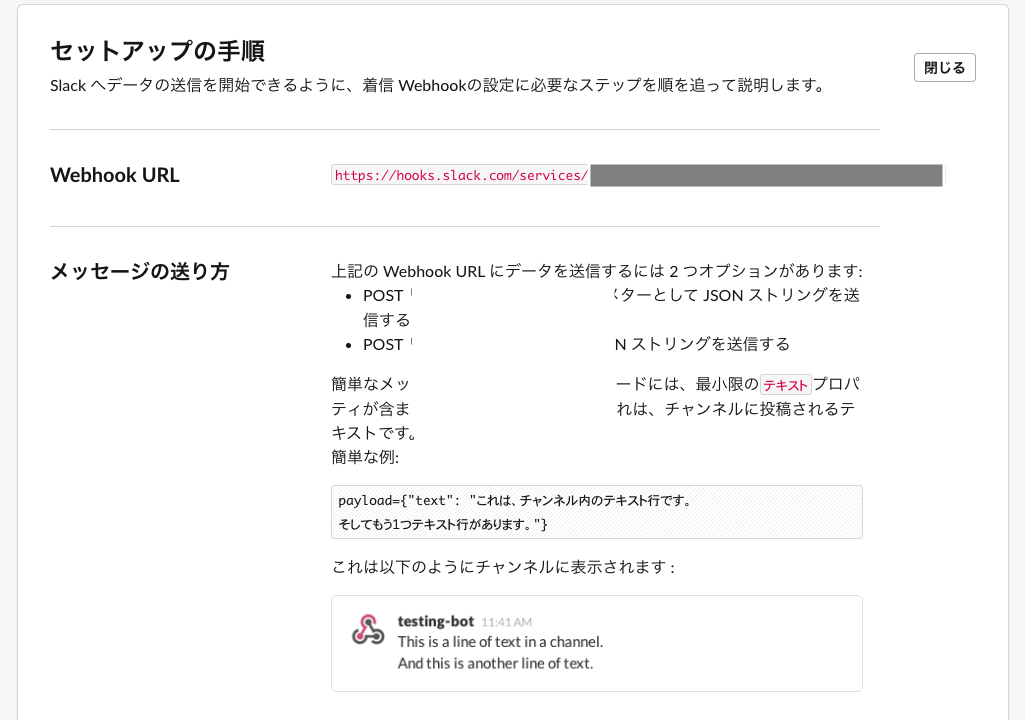
その後、Webhook URLが表示されるのでこのURLをコピーします。これがPOSTリクエストを送るエンドポイントです。
最下部までスクロールして、「設定を保存」をクリックします。
GASのプロパティに値を保存する
Webhook URLを知っていると誰でもチャンネルに投稿できてしまうので、外に漏れないようにGASのプロパティに登録しておきましょう。
GASのプロパティは環境変数のようなもので、ファイルのオーナーしか閲覧できません。
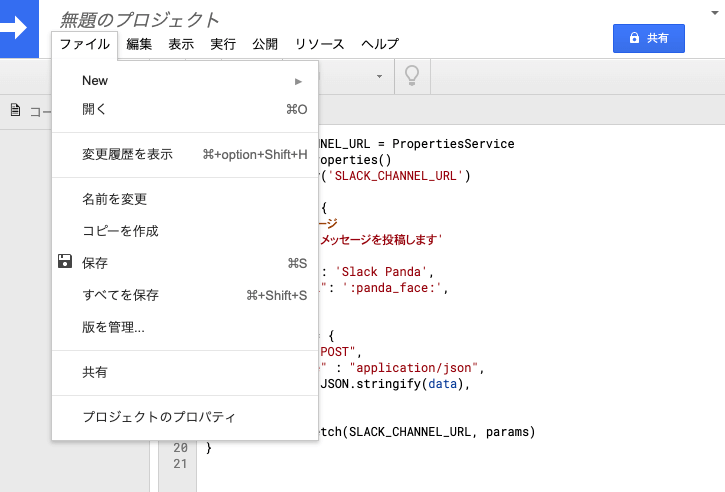
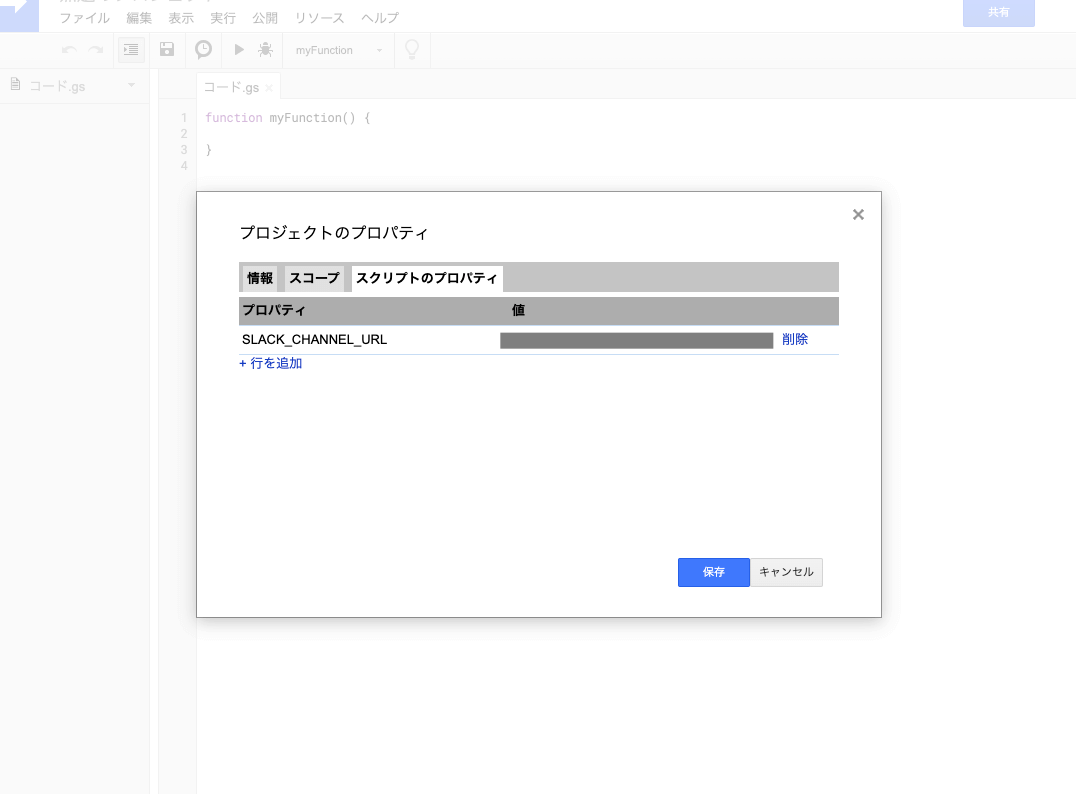
GASから、[ファイル > プロジェクトのプロパティ > スクリプトのプロパティ]を開きます。
「行を追加」をクリックして、Key/Valueを追加しましょう。
ここでは、SLACK_CHANNEL_URLをキーにしています。
GASでコードを書く
プロパティに登録した値は、PropertiesServiceを使って取得します。
const SLACK_CHANNEL_URL = PropertiesService
.getScriptProperties()
.getProperty('SLACK_CHANNEL_URL')
function send() {
// 投稿するメッセージ
const text = 'メッセージを投稿します'
// 投稿者名とアイコンを設定する
const data = {
"username" : 'Slack Panda',
"icon_emoji": ':panda_face:',
text,
};
const params = {
"method" : "POST",
"contentType" : "application/json",
"payload" : JSON.stringify(data),
};
UrlFetchApp.fetch(SLACK_CHANNEL_URL, params)
}
GASに組み込みのUrlFetchAppオブジェクトを使ってSlackのエンドポイントにPOSTリクエストを送ります。
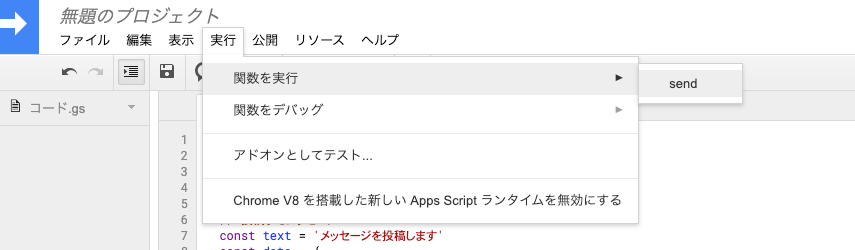
[実行 > 関数を実行 > send]をクリックします。
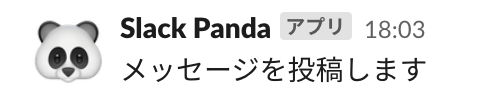
Slackにメッセージを投稿できました 🎉
あとは、JavaScriptで投稿するメッセージを好きなようにカスタマイズしましょう!
LINEにメッセージを投稿する
次は、LINEのグループに投稿してみましょう。
LINE Notifyに登録して、アクセストークンを取得する
LINE Notifyにアクセスして、アクセストークンを取得しましょう。
右上のログインを押して、アカウントを登録します。スマホのアカウントと同じメールアドレスとパスワードを入力します。
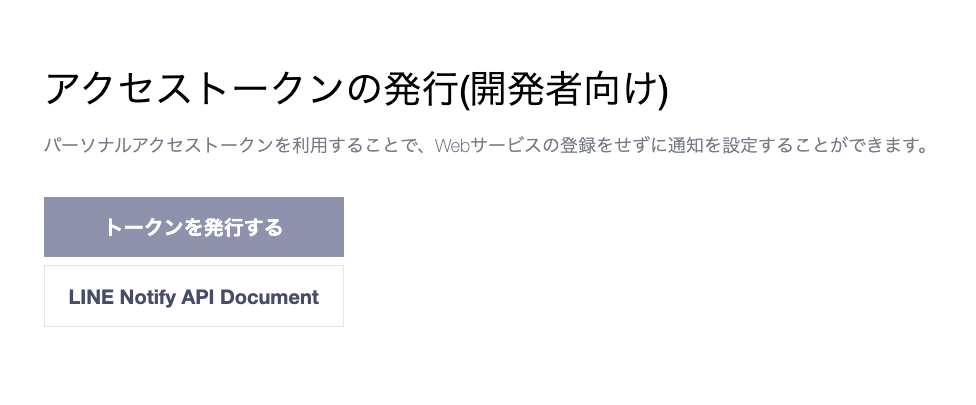
その後、右上のログインのところにユーザー名が表示されます。[ユーザー名 > マイページ]に遷移し、ページ最下部の「トークンを発行する」をクリックします。
メッセージを通知するグループを選択して、アクセストークンを取得します。このトークンをコピーしておきましょう。
このトークンは一度しか表示されないので要注意です。
Slackの時と同様にGASのプロパティにアクセストークンを保存します。
ここでは、LINE_NOTIFY_TOKENをキーにしています。
Google Apps Scriptでコードを書く
LINE Notifyのエンドポイント https://notify-api.line.me/api/notify にPOSTでリクエストを送ります。
const LINE_NOTIFY_TOKEN = PropertiesService
.getScriptProperties()
.getProperty('LINE_NOTIFY_TOKEN')
const ENDPOINT = 'https://notify-api.line.me/api/notify'
// 本文を組み立てる
function getMessage() {
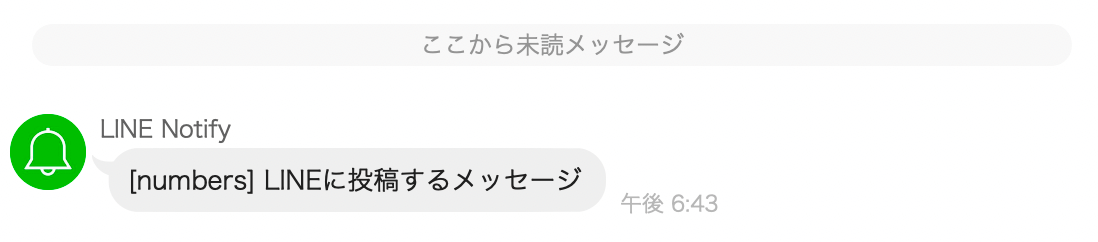
return `LINEに投稿するメッセージ`
}
function send() {
const options = {
"method": "POST",
"headers": {
"Authorization": `Bearer ${LINE_NOTIFY_TOKEN}`,
},
"payload": {'message': getMessage()},
}
UrlFetchApp.fetch(ENDPOINT, options);
}
Slackの場合と同様に、関数sendを実行します。
LINEにメッセージを投稿できました 🎉
SlackとLINEの連携をbot化する
SlackとLINEの通知を、定期実行してbot化します。そのためには、関数を実行するトリガーを設定します。
GASのトリガーを設定する
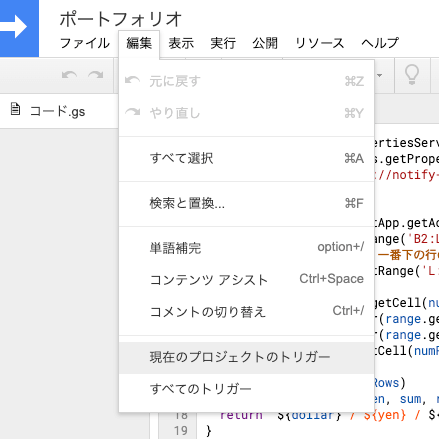
[編集 > 現在のプロジェクトのトリガー]をクリックします。
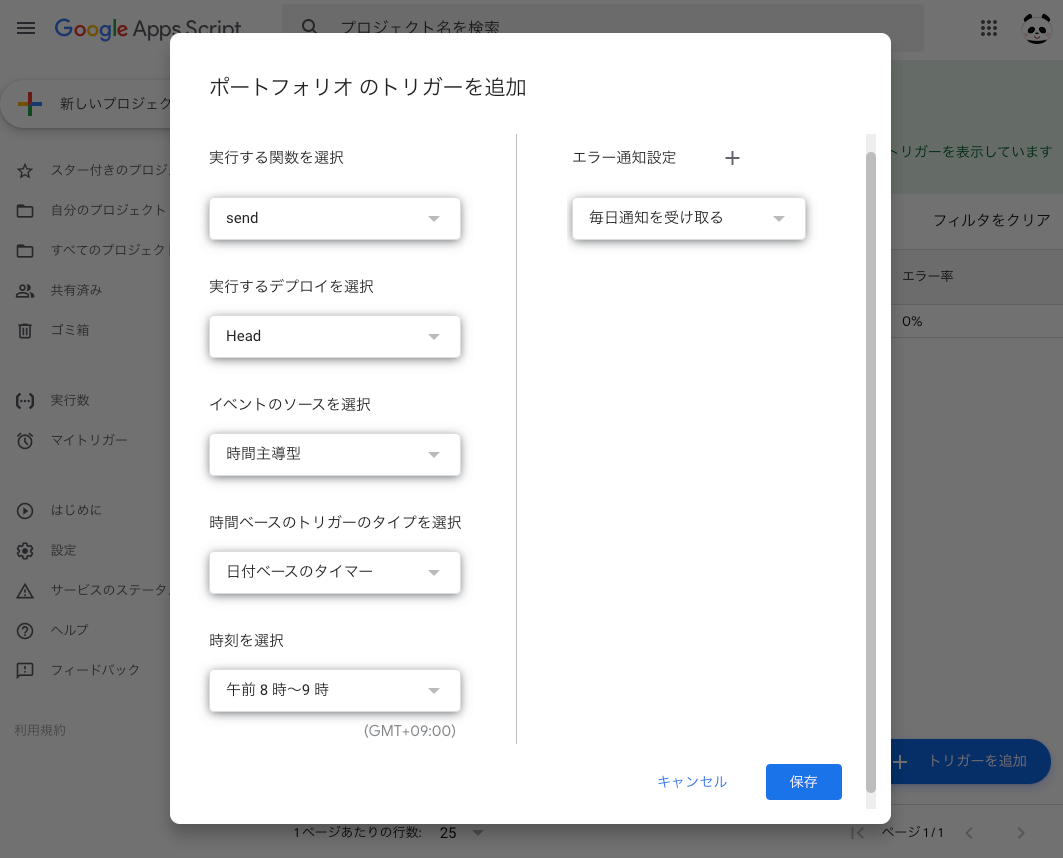
トリガーの設定画面に遷移後、「トリガーを追加」をクリックします。
「実行する関数」をsendにし、「イベントのソースを選択」で時間主導型を設定します。これで日付ベースで定期実行のタイミングを決定できます。
例えば、「毎日、朝8~9時に通知を送る」場合は、「日付ベースのタイマー」で「午前8時 ~ 9時」を選択します。
Google Apps Scriptの場合、分の指定はできないので、8 ~ 9時の1時間のどこかタイミングで関数が実行されます。
「保存」ボタンをクリックして設定を保存しましょう。これで定期実行するbot化できました 🎉
まとめ
今回はGoogle Apps Scriptを使って、SlackとLINEに通知を送る方法を紹介しました。
Google Apps Scriptを使いこなして、他のサービスと上手に連携しましょう!