スプレッドシートとUMLで診断チャートを作成するGoogle Apps Scriptのコードを紹介します
ソフトウェアエンジニアのための問答ラジオ
パンダとおくだが、Web業界の当たり前を「これって本当にそうだっけ?」と問い直すラジオを配信しています
スプレッドシートのデータを使ってUML図を作成する
本記事のアイデアは、業務でプロダクトオーナーやライターさんが診断チャートを作る際にUMLを手で書くのがとても大変そうだったので、手軽にする方法はないかと考えて実装したものです。
**この記事では、GASを使ってスプレッドシートのデータをUMLで表現できよるように変換します。**スプレッドシートに記載した診断チャートのような選択肢を選んでいくデータ用意します。そして、この選択肢と結果の関係をPlantUMLの記法に落とし込んで、UML図として図示する方法をしていきます。
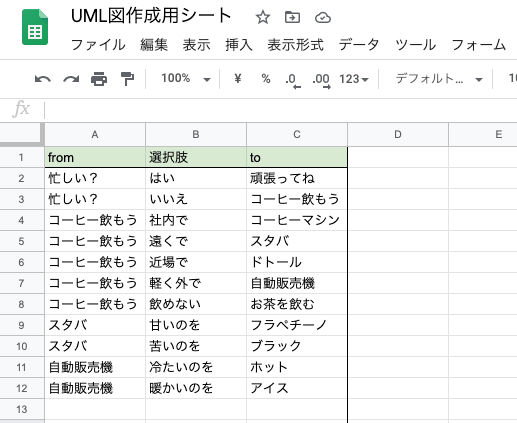
データは下図のように3カラム設定します。左からそれぞれ、「from(質問)」、「選択肢」、「to(結果)」となることを想定しています。
スプレッドシートからUMLの記法に書き起こす際に、Google Apps Script(以下、GAS)を利用します。
関連記事: Google Apps ScriptからSlackとLINEを連携するbotを作る手順を紹介します
GASのコードを概観する
スプレッドシートのデータをUMLの記法に落とし込むにあたり、大まかに下記の流れでコードを設計しています。
1. スプレッドシートから質問、選択肢、結果を取得する
2. 取得したデータをそれぞれ一行ずつUMLの記法に落とし込む
3. 結果を表示して、コピぺで別のところに貼り付けられるようにする
では、コードを見ていきましょう。
const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet()
function main() {
const questions = getQuestions()
const uml = createUml(questions)
Logger.log(uml)
return uml
}
// 1. Spreadsheetから質問・選択肢・結果を取得します
function getQuestions() {
const lastRow = sheet.getLastRow()
return sheet.getRange(2, 1, lastRow - 1, 3).getValues()
}
function createUml(questions) {
let uml = "```uml\\n"
for (const row in questions) {
const question = questions[row]
uml += createUmlLine(question)
}
uml += "```"
return uml
}
function createUmlLine(question){
const [id, option, next] = question
return "[" + id + "]-->[" + next + "]:" + option + "\\n"
}
// 2. Spreadsheetを開いたときに実行する関数です
function onOpen(e) {
const ui = SpreadsheetApp.getUi()
.createMenu('カスタム機能')
// 3. メニューをクリックした時に実行する関数を指定します
.addItem('UML図用のスクリプトを作成', 'showUml')
.addToUi()
}
function showUml() {
const uml = main()
const description = "下記のスクリプトをコピーして\\nesaに貼り付けるとUML図が生成されます。\\n"
+ "--------------------------------------------------\\n\\n"
+ uml
// 4. メッセージボックスにUML記法を表示します
Browser.msgBox(description)
}
以下、コードを解説していきます。
1. スプレッドシートから質問・選択肢・結果のデータを取得します
sheetオブジェクトのメソッドgetLastRow()でデータが記述されている最終行を取得します。
そして、getRange()メソッドで、質問・選択肢・結果のデータを持つRangeオブジェクトを取得します。RangeオブジェクトのgetValues()メソッドを使って、スプレッドシートのデータをJavaScriptの配列に変換します。
スプレッドシートから取得したデータは多次元配列になることにご注意ください。
[
[忙しい?, はい, 頑張ってね],
[忙しい?, いいえ, コーヒー飲もう],
[コーヒー飲もう, 社内で, コーヒーマシン],
[コーヒー飲もう, 遠くで, スタバ],
[コーヒー飲もう, 近場で, ドトール],
[コーヒー飲もう, 軽く外で, 自動販売機],
[コーヒー飲もう, 飲めない, お茶を飲む],
[スタバ, 甘いのを, フラペチーノ],
[スタバ, 苦いのを, ブラック],
[自動販売機, 冷たいのを, ホット],
[自動販売機, 暖かいのを, アイス]
]
2. onOpen(e)はSpreadsheetを開いたときに実行される関数です
onOpen()は、スプレッドシートを表示した時に実行される関数です。
createMenu(name)でメニューバーに「カスタム機能」という名前のメニューを追加します。
3. メニューから「UML図用のスクリプトを作成」をクリックした時に実行する関数を指定します
同じonOpen()関数内のaddItem(name, callback)で、「UML図用のスクリプトを作成」というアイテムを追加します。このアイテムをクリックするとコールバック関数showUml()が発火するようにします。
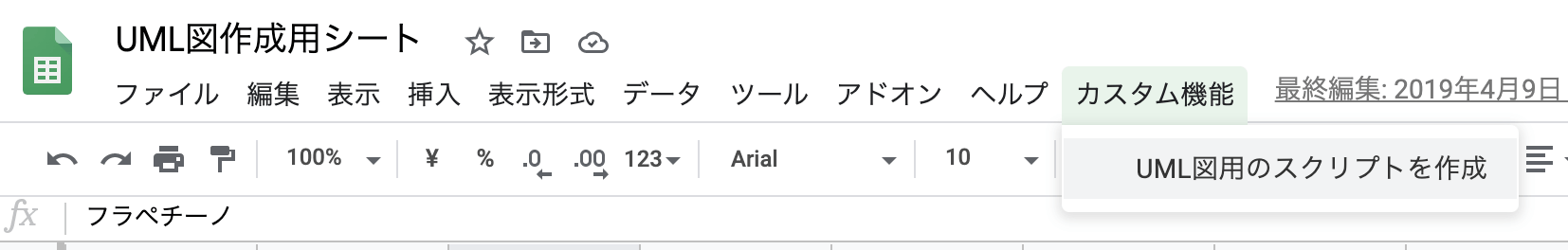
すると、下図のようにメニューバーに「カスタム機能 > UML図用のスクリプトを作成」という選択肢が表示されました。
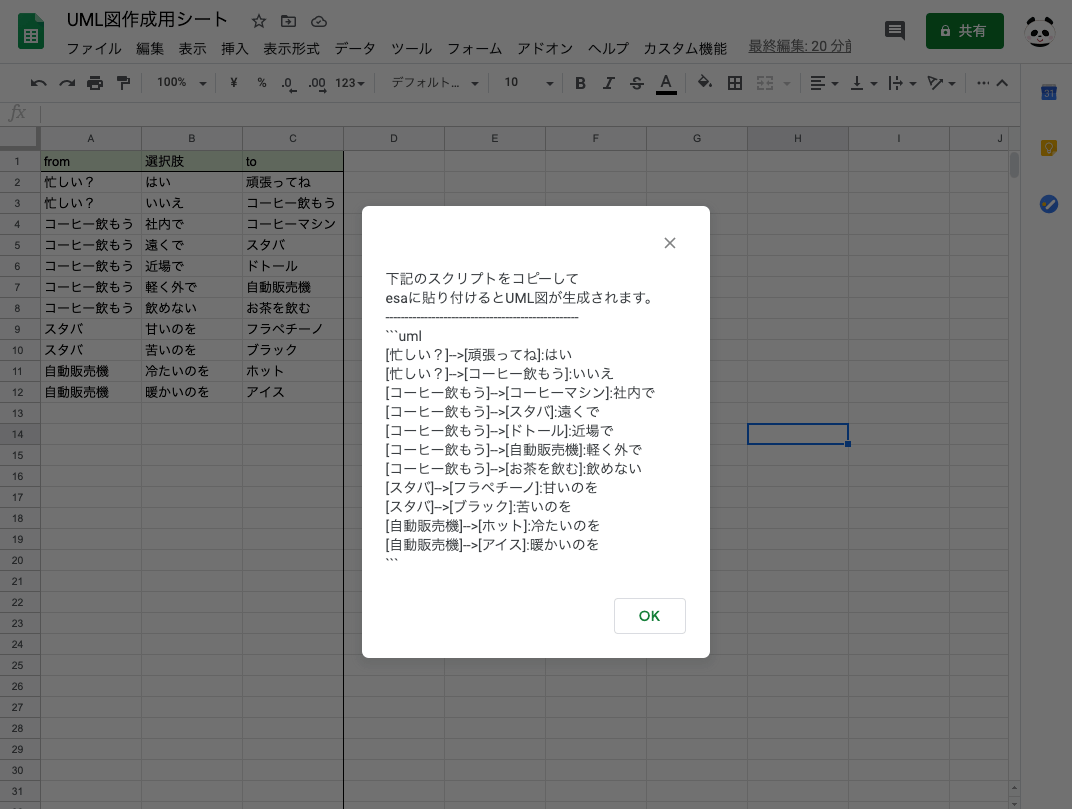
4. メッセージボックスにUML記法を表示します
「UML図用のスクリプトを作成」をクリックした時に実行するshowUml()の中で、Browser.msgBox(description)を実行しています。
これにより、UML記法の文字列をメッセージボックスを画面に表示できます。
下記のスクリプトをコピーして
esaに貼り付けるとUML図が生成されます。
-------------------------------
\\\uml
[忙しい?]-->[頑張ってね]:はい
[忙しい?]-->[コーヒー飲もう]:いいえ
[コーヒー飲もう]-->[コーヒーマシン]:社内で
[コーヒー飲もう]-->[スタバ]:遠くで
[コーヒー飲もう]-->[ドトール]:近場で
[コーヒー飲もう]-->[自動販売機]:軽く外で
[コーヒー飲もう]-->[お茶を飲む]:飲めない
[スタバ]-->[フラペチーノ]:甘いのを
[スタバ]-->[ブラック]:苦いのを
[自動販売機]-->[ホット]:冷たいのを
[自動販売機]-->[アイス]:暖かいのを
\\\
(\\\はバッククォートが3つ連続していることを表します。)
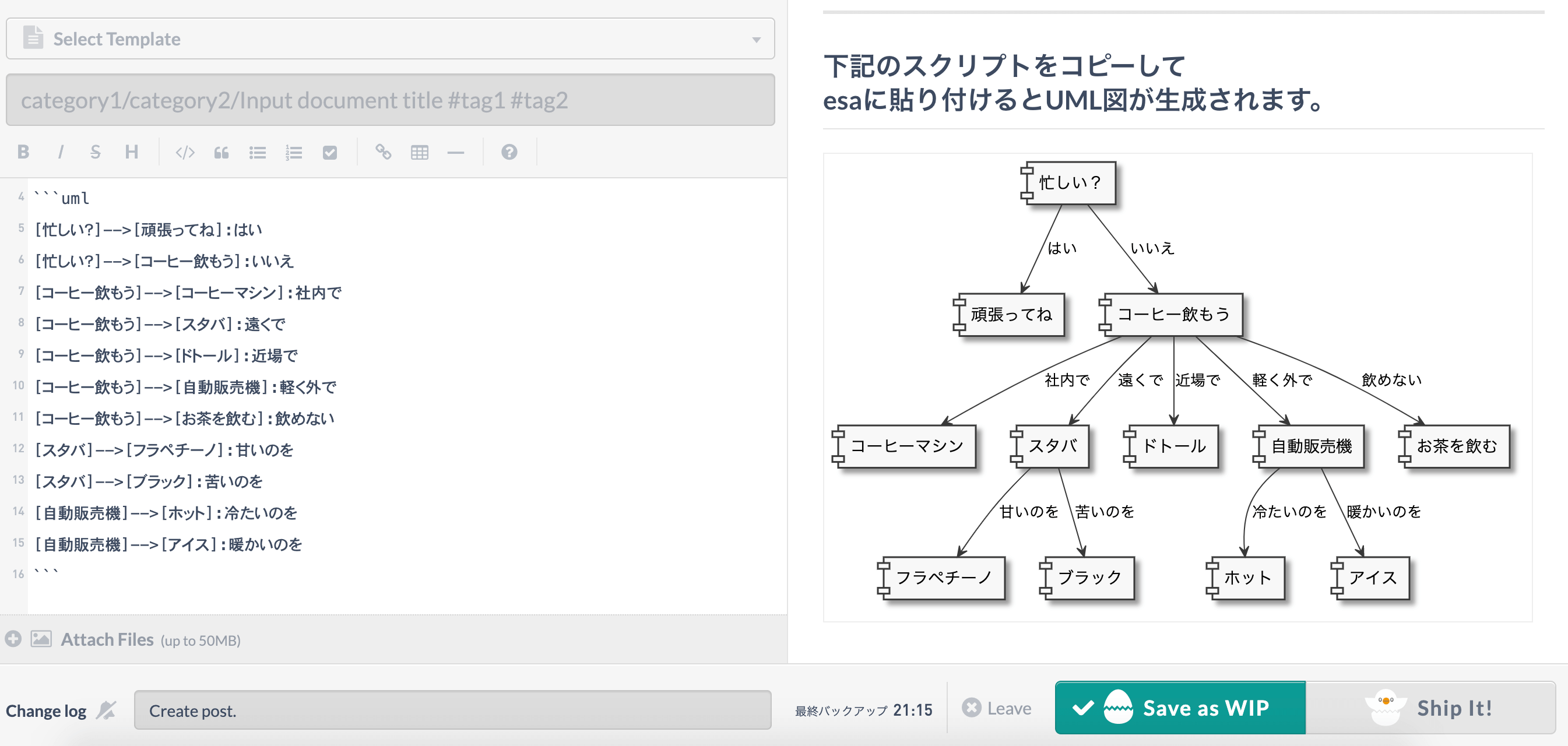
これをesaに貼り付けると、診断チャートを簡単に可視化できます 🎉
まとめ
一人で図を書くなら紙に書けばいいですが、仕事で図を他の人と共有したい場合はそうはいきません。
スプレッドシートなら誰でも扱うことができます。それに、このスクリプトを使えばUML記法に慣れていない非エンジニアの方でも簡単に診断チャートを作成できます。
ちなみに、この時チームで作ったプロダクトは交通事故被害に遭われた方のためのやること診断というものです。交通事故被害に遭われた方が表示される質問に答えていくと、次にするべきことがわかるという診断です。
以上、スプレットシートからGASを使って診断チャートを作成する方法でした。