技術ブログ「積ん読」のススメ
ソフトウェアエンジニアのための問答ラジオ
パンダとおくだが、Web業界の当たり前を「これって本当にそうだっけ?」と問い直すラジオを配信しています
日々大量に発信される情報に振り回されないために、情報を選別するプロセスを導入する
エンジニアに情報収拾は欠かせません。技術は日進月歩で進化し、日々新しいツールが登場します。最新情報をキャッチアップすることは、エンジニアの基本動作です。
しかし、最新情報を追うだけでは不十分です。技術は過去の積み重ねの上に成り立っているからです。
データ構造、アルゴリズム、通信の仕組み、プログラムが動作する仕組み、ソフトウェア設計、SOLID原則などオブジェクト指向のベストプラクティスなど、既に議論され尽くされている基礎的な箇所も押さえておかなければなりません。
私は主に、TwitterとGoogle Discoverで情報を集めています。また、会社のSlackで紹介される技術記事もチェックしています。
しかし、ただ「気になる」という理由だけで全ての記事を読んでいては、時間はいくらあっても足りません。また、漫然と読むだけであれば、知識は脳に定着しません。
時間という万人に与えられた平等なリソースを「情報収拾」という名目で無駄遣いしないために、以下のように情報を選別する仕組みを導入しました。
3ヶ月ほど自分で運用してみて手応えを感じたのでご紹介します。
Slackチャンネルに後で読むブログを投稿しておく
その方法は、個人のSlackにblogを積ん読するためのチャンネルを作り、気になった記事のURLを投稿するという方法です。
以前はPocketを使っていましたが、SlackにURLを貼り付けた際にTitleやDescriptionが表示されるため、見返しやすさを取ってSlackを使うことにしています。
新しい情報を見つけた時の思考プロセスは以下の通りです。
1. 自分が興味のある記事か否か
→ Noならスルー
2. まさに今直面している課題を解決する記事であるか
→ NoならSlackにURLを貼る
3. 記事を読んだ後、人に紹介したりまた読む価値がある記事だったか
→ Yesなら、SlackにURLを貼る
→ Noなら、何もしない
上記では記事と書きましたが、URLでアクセスできる情報全てが対象です。
例えば、ツールならGithubのレポジトリのURLや、公式ドキュメントのページでも構いません。もちろんイベントで発表されたスライドでも構いません。教育系のYouTubeやPodcastも対象です。
今の自分に必要な情報であるか否かを判断するプロセスにより、「記事を読みたいけど時間が取れなくてまだ読んでいない」という罪悪感を免れることができます。
なぜなら、その情報は自分が必要になった段階でアクセスすれば十分であり、「読んだけど結局忘れてしまった」という時間の無駄遣いを避けることができるからです。
これは必要になった時に必要な箇所だけ勉強するという遅延評価勉強法にも通じるアプローチです。
効率よく知識を定着させる2つの方法
ここまでは、「今必要か」「直面している課題を解決するものか」という観点から情報を振り分ける方法を紹介しました。
ここからは、効率よく知識を定着させる方法についてご紹介します。ポイントは2つです。
1つは、知識を他の知識と関連付けること、もう1つは、問題意識を持って実際に手を動かして触ってみることです。順番に紹介しましょう。
ある知識を自分が知っている別の知識と関連付ける
人間の脳は、自分に関係ない独立した知識をすぐに忘却してしまいます。新しく得た知識は自分の過去の経験に紐付けるか、エピソードという形で語られる他人の経験、または歴史に関連を求めることが最適です。
「愚者は経験に学び、賢者は歴史に学ぶ」とはかつてのドイツ帝国の宰相ビスマルクの言葉ですが、自分の経験だけでは広大な世界知り尽くすことはできません。
新しい情報に接した時は、経験から得られた教訓や他人のエピソード、歴史といった自分の知っていることと結びつけて解釈しましょう。そうすることで、全く新しい情報に接した時でも、自分の視点から何かを語ることができます。
(既存の知識と関連付けて知識の定着させることに関しては「イシューからはじめよ」にも記載されています。著者の安宅さんが脳科学を研究されていたので、ニューロンの仕組みなど軽く触れられていて印象的でした。)
問題意識を持って手を動かし、振り返りをする
次に、ツールや手法であれば実際に自分で試してみることです。自分の手元でプロジェクトを作って実際に触ってみるのが一番いい方法です。
動作環境を構築するのが面倒なら、JavaScriptならcodesandboxやTypeScriptのPlay Groundや、Paizaといったオンラインエディタが便利です。
アーキテクチャやデザインパターンを試すなら、少しコード多くを書く必要があります。
一方、何にも銀の弾丸はなく、ある問題を解決しても別の問題が生じるのはエンジニア界隈では常識です。
ツールでもアーキテクチャでも、プロダクションに取り入れる前にトレードオフを可能な限りはっきりさせておきたいものです。そのためには必ず手元で技術を触ってみて開発体験を確認してみましょう。
そして、その解決方法は、自分が直面している課題を解決するものかを自分に問いかけてください。
解決するのであればその理由を、解決しないのであればその理由を省察してください。
学習における省察の重要性については、以前本ブログで記事を書きました。
プログラミング学習における「コードの写経」は是か非か。質の良い振り返りのための経験学習モデル
省察により、教訓を引き出し、次の行動に繋げましょう。
「積ん読」のURLを知識の体系にマッピングする
知識は別の知識と互いに関連を持ちます。ツリー構造でもグラフでもいいので、体系化してみましょう。
ロジックツリーやマインドマップを描くイメージです。これをするとしないとで、記事を読んだ時に知識の吸収力に大きな差が生まれます。
慣れてきたら、記事を読む前に「この内容は、ある分野のこのパートについて書いているのだな」とだいたい当たりをつけられます。
この当たりをつける段階で、自分が必要としていないことなら、Slackの積ん読チャンネルにURLを貼り付けるという判断をすることもできます。
(例)Reactにおける「Prop Drilling」の記事の位置付け
例を挙げてみます。例えば自分は、「常々、Reactについて勉強したいと思っている」とします。
そこで、会社のSlackのチャンネルでKent C. Dodds氏がReactに関するProp Drillingの課題を論じたブログが紹介されたとします。
その記事に飛びつく前に、少し考察をしてみます。すると、以下の疑問が湧き上がってきます。
- Prop Drillingの問題とは何か
- 記事内に解決策は示されているのか
- ReactのPropの移動は「親から子へのバケツリレー」と表現される。Drillingとはどういうことか
ここで、ReactのPropsについて書かれているのだろう、という洞察を得ることができました。すると、大雑把に以下のような知識の体系に、上記の記事を位置づけることができます。
- ReactはSPAを構築するためのJSフレームワークである
- Reactはコンポーネントごとに状態(state)管理をしている
- Reactは、データの扱い方にstateとpropsという区別を設けている
- propsは、上位コンポーネントから下位コンポーネントに一階層ずつ渡すものである
- propsを下位コンポーネントに渡すことは「バケツリレー」と呼ばれる
ここまで考えると、「この記事ではReactのPropsについて、上位から下位へ渡す通常の方法では何か不都合が生じる場面があるのだな。記事の内容は、問題となるケースを紹介して、課題を解決する方法を提示することかな」と当たりをつけられます。
さらに察しの良い方は、「Propsを深い階層まで渡すことを皮肉を込めてProp Drillingとネガティブな名付けをしているのだな」とまで推測できるかもしれません。
実際に「prop drilling positive」と「Prop Drilling negative」でGoogle検索をすると、後者の方では8倍の件数がヒットしました。英語では「How to avoid prop drilling」とタイトルに入ったサイトが検索結果として並んでいます。
ただ「面白そうだから」とすぐに記事に飛びつくより、少し考察して読み始めた方が知識の定着効率に大きな差が生まれることの一例を挙げてみました。
実際に3ヶ月「積ん読」したブログを体系立てて整理してみる
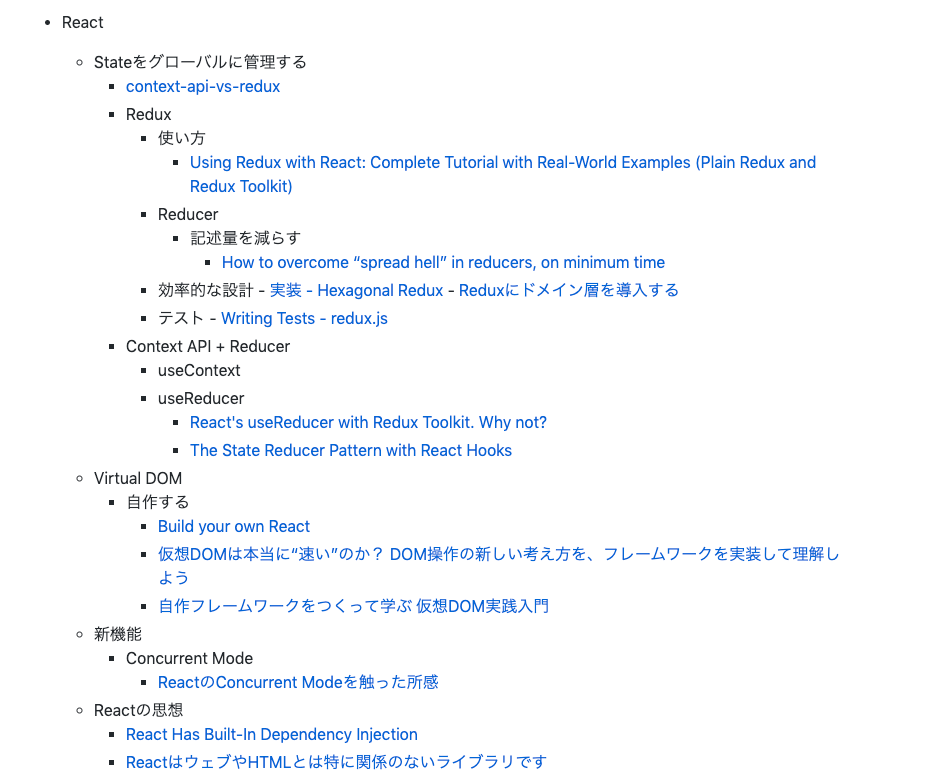
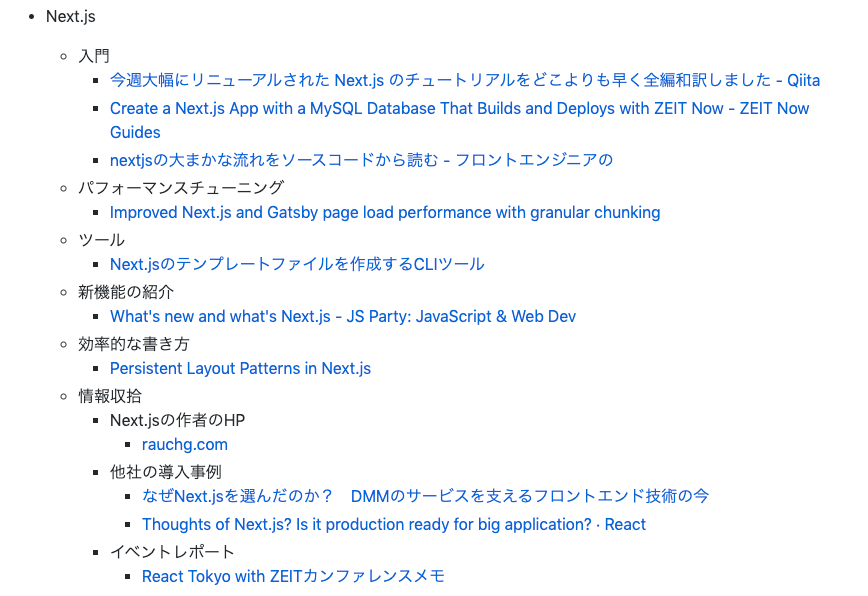
さて、ここからは実際に自分が積ん読でSlack上に投稿し続けてきたURLたちを整理してみます。
(3ヵ月分のストックを並べてみると100記事以上あったので、今回はReactとNext.jsに関するものだけを画像化して掲載します)
あまりにも多かったので、ここに全て掲載することはできませんでした。整理した全ての記事はGistで公開しています。
このように「記事の地図」を作ると、自分が学習したい分野の記事にすぐアクセスできるようになります。
まとめ
いかがでしたでしょうか。新しい情報を見つけた時に、今の自分に必要かを判断して時間を節約しよう、後から整理して体系立てて知識のインプットを効率的にしようというのが今回のブログのテーマでした。
個人的にはPocketやQiitaのストック機能とは異なり、ただ対象を保存しておくだけではなく、保存する際に「この情報はこのジャンルのこの分野の記事」というようにカテゴリの分類ができるようなWebサービスがあればぜひ使いたいものです。