スライドを効率的に作る方法を考えてみた
ソフトウェアエンジニアのための問答ラジオ
パンダとおくだが、Web業界の当たり前を「これって本当にそうだっけ?」と問い直すラジオを配信しています
なぜスライド作りに時間がかかるのか
スライド作りというものは時間がかかるものだというのが世間一般の共通認識のようです。何度か登壇を繰り返すうちに、スライド作りの手間を大幅に省けるアイデアが閃きました。この方法は誰でもすぐに真似できるため、この記事を最後まで読んでくださったら、その日からシステマティックにスライド作りができると思います。
まずは、なぜスライド作りに時間がかかるのか、スライド作りのペイン(辛さ)の原因を列挙してみました。「さあスライドを作ろう」とGoogle Slidesやパワーポイントを開いた時を思い出しながら読んでみてください。
直にスライドを作るときの Pain
1. 見た目の調整に時間がかかる
まずは「見た目の調整に時間がかかる」ことです。これは一枚でもスライドを書いた人なら良くわかると思います。
見た目が整っていなければ内容はきちんと伝わりません。内容がどれほど良かったとしても、スライドがわかりにくければ「目が滑る」と言われて読まれないかもしれません。読まれなければ、内容は伝わりませんね。
このため、最低限でもいいので見た目を整える必要があります。そこで色々な機能を使って試行錯誤するので時間がかかってしまいます。
2. 内容の構成作りがうまくいかない
スライドを作るにあたって、発表内容を人に伝えることを一番に考えると思います。その際、話の流れが重要なポイントになります。3部構成なのか、起承転結で話すのかなどがそれにあたります。
しかし、スライド作りは1枚目から最後まで順番に作れることはありません。1枚のスライドの情報量が多くなればスライドを分割したり、話の流れをスムーズにするためにスライドを前後に移動させることはよくあることです。
全体構成が初めから決まっていれば制作時間を短縮できますが、スライドを作りながらやっと全体の構成が見えてくるということもあります。
3. 各スライドの関連を把握しづらい
スライド同士は独立しています。現在作っているスライド1枚に集中しすぎてしまうと、他のページでも同じことを書いていたり、別の箇所で説明をした方が話の流れがスムーズだと気付けないかもしれません。
スライドは前から後ろに1枚ずつめくっていくため、全てのスライドを一度に見渡しづらいです。このため、スライドの各ページごとの関連性を把握することはそれほど簡単ではありません。スライドを前後に移し替えたり、作ったり消したりしている間に時間が過ぎてしまい、本来やりたかった「人に伝えたい内容をスライドで表現すること」に集中できなくなります。
どのようにすれば効率的にスライドを作れるのか
スライド作りには時間がかかります。そこで、時間がかかる原因であるこれらのペインを解消する方法を考えてみました。
スタイルとコンテンツの分離
スタイル = 見た目、コンテンツ = 中身と定義します。すると、スタイルとコンテンツは分離可能だとわかります。スタイルの調整は時間がかかる上に終わりがありません。スタイルの調整、スライドの見た目を整えることは後回しにしましょう。
先にコンテンツだけを作成する
まずはコンテンツ、すなわちスライドで伝えたいことを作成します。コンテンツの階層を表現できるものであればツールは何でも構いません。紙でもいいですし、スプレッドシートでも良いです。少なくとも、以下に述べるように4階層を表現できれば構いません。
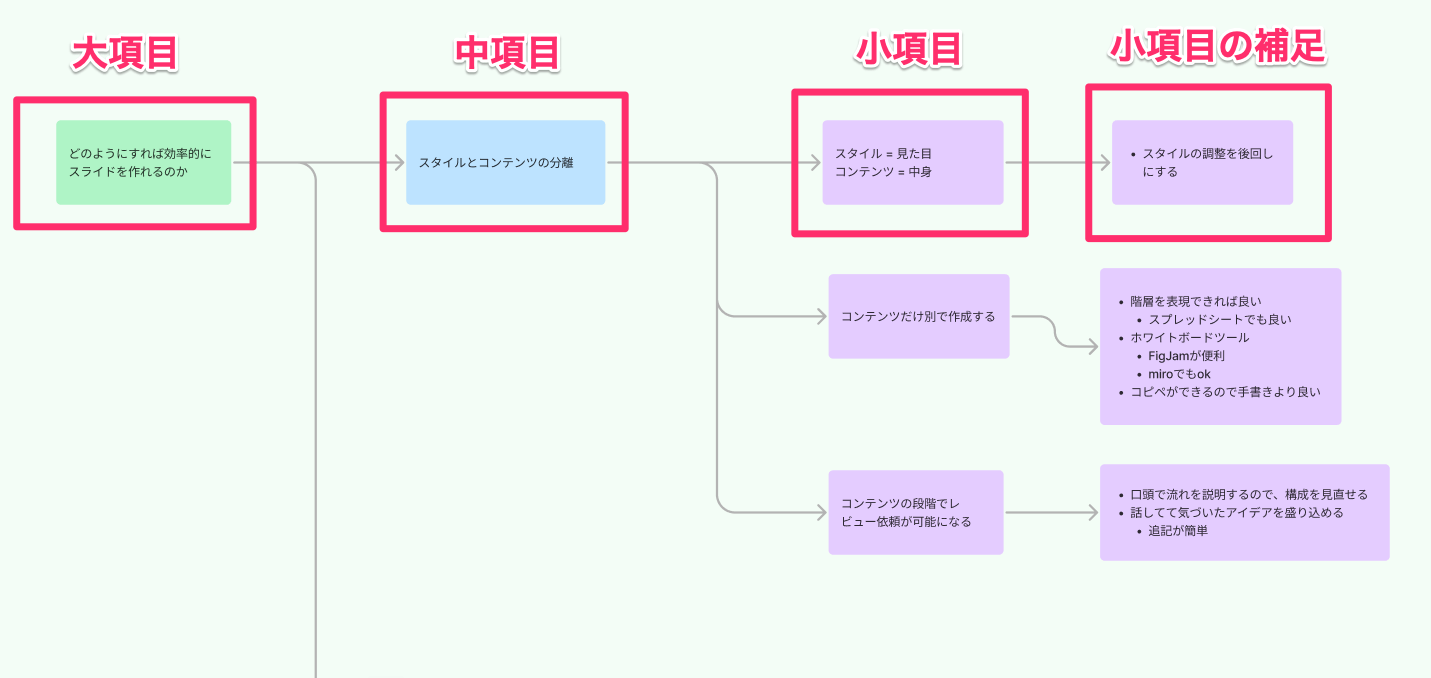
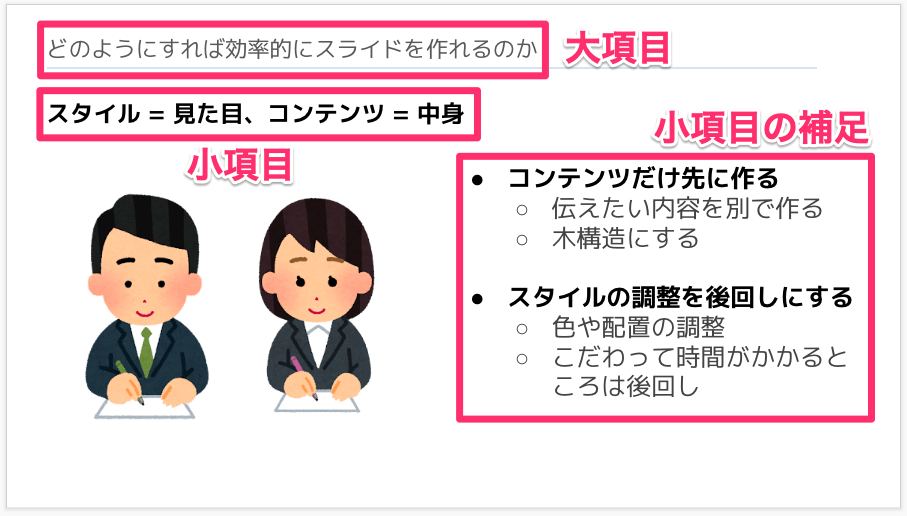
コンテンツは、大項目、中項目、小項目と小項目の補足(以下、補足)で表します。大項目は3つから4つ作成します。これがコンテンツの骨格になります。大項目のそれぞれに対して主張を支える根拠を中項目とします。そして、小項目は中項目をさらにわかりやすく分解したものであり、補足で具体的な視点を提示します。
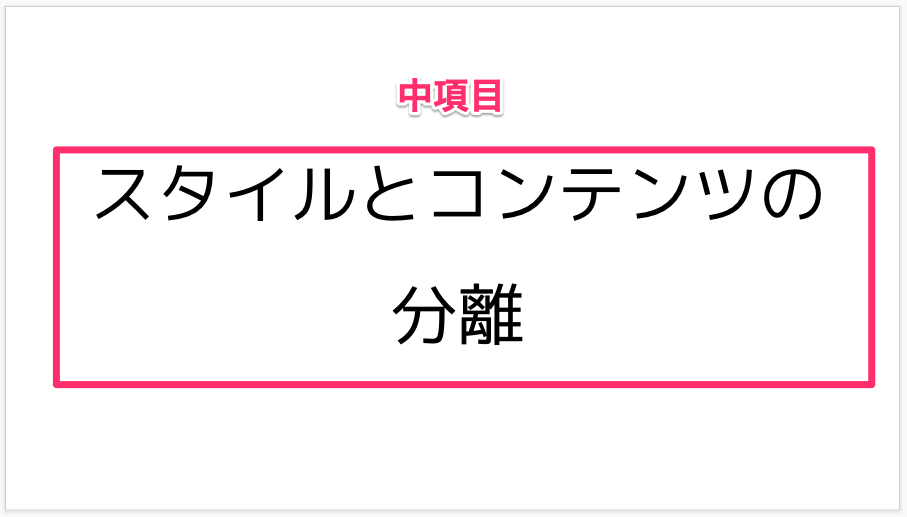
表現が抽象的になってしまいましたが、図示するとすぐに腑に落ちると思います。この記事であれば、「どのようにすれば効率的にスライドを作れるのか」を大項目、「スタイルとコンテンツの分離」を中項目、「スタイル = 見た目、コンテンツ = 中身」を小項目とし、「スタイルの調整を後回しにする」を補足としています。
本記事では大項目、中項目、小項目はそれぞれ大見出し、小見出し、小見出し、補足は本文に相当します。コンテンツを作成する際、このように階層構造を表現できるのであればどのようなツールを用いても構いません。
私のおすすめは、FigJamやmiroといったホワイトボードツールを使うことです。これらは一覧性に優れているのみならず、記述の追加、訂正、削除が簡単であり、順番の入れ替えも手軽にできるからです。デジタルツールを使わない手書きの場合は付箋やカードを用いると良いでしょう。
コンテンツの段階でレビュー依頼が可能になる
このようにコンテンツだけ先に作っておくと思わぬメリットがあります。コンテンツを作成した段階でレビュー依頼を出せるのです。発表スライドのレビューをする側もコンテンツとスタイルを同時にレビューすることは大変です。中身も見た目も良くないスライドの場合、レビュワーはどこから指摘すればいいかわかりません。スタイルを指摘している間にタイムリミットが来てしまうかも。
そこで、コンテンツだけ先にレビューして貰うのです。「後で見ておいてください」と投げるのではなく、必ず「大体こういう話をします」と口頭で流れを説明していきましょう。
すると、話の流れがおかしいところであったり、説明が足りないところであったり、反対に詳細過ぎる箇所が自分でもわかります。その際は即座にコンテンツを修正して流れを確認します。もちろん、話しながら思いついた新しいアイデアを加えても構いません。そして、レビュワーから指摘がある箇所はその場で直してしまいましょう。
コンテンツに対して自分もレビュワーもおかしいと思う箇所がなくなれば、コンテンツ作りは完成です。
コンテンツの表現方法を選択する
スタイルとコンテンツを分離することにより、コンテンツの表現方法(プレゼンテーション層)はスライドのみならずブログなど様々なスタイルを持つことができます。
しかし、本記事はスライドを効率的に作成する方法を紹介する記事です。このため、まずはコンテンツをスライドで簡単に表現する方法から紹介します。
スライド
ここまででコンテンツを階層構造で作成しました。この階層構造をスライドで表現していきます。
スライドは「表紙」「目次」「区切り」「画像と説明」の4種類だけで十分です。以下に具体例を示します。なお、スライド例はコンテンツに集中するために余計な装飾を排していますが、色を使うなどもう少し注意を引くように作っても良いでしょう。
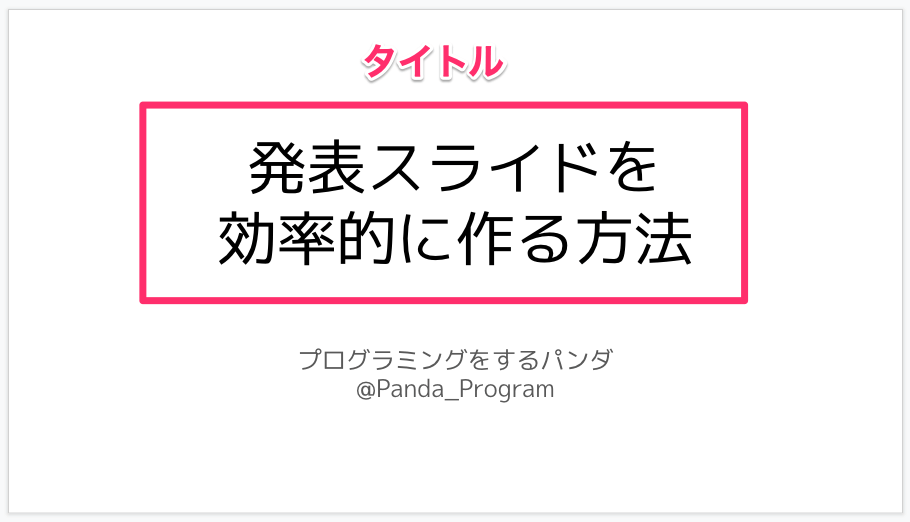
まず、「表紙」は以下のようにタイトルと発表者名が書かれていれば十分です。
最初の1ページ目でしか使わないのであまり凝らなくても良いと思います。
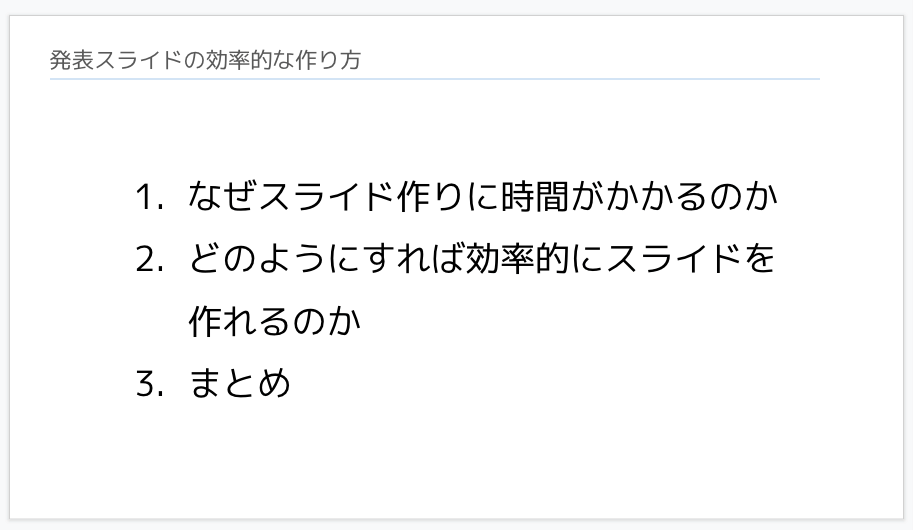
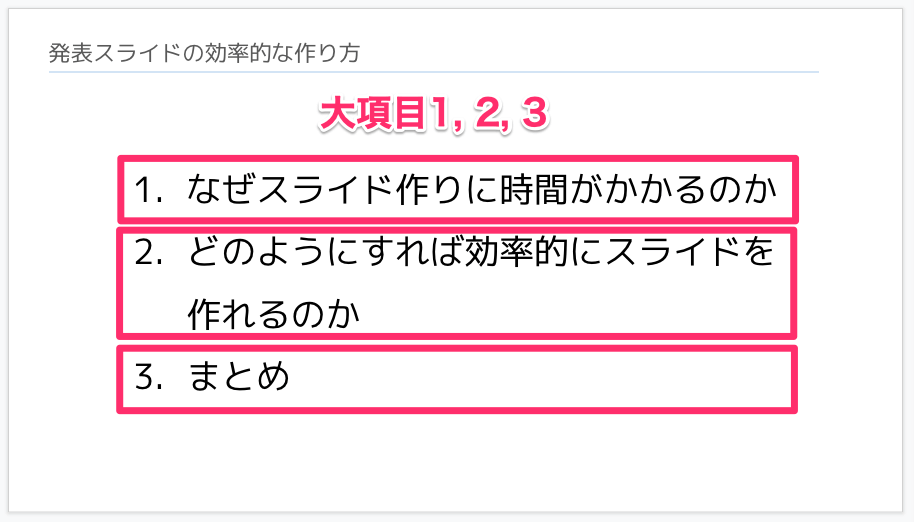
次に「目次」です。目次にはコンテンツで作成した大項目を並べます。今回は「なぜスライド作りに時間がかかるのか」「どのようにすれば効率的にスライドを作れるのか」「まとめ」を大項目としたため、そのまま並べています。
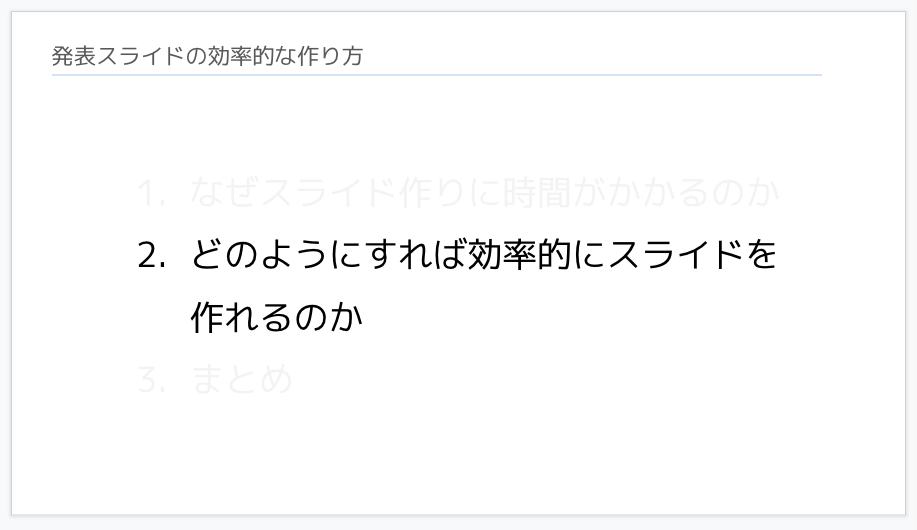
目次は本題の前に表示するだけではなく、次の大項目に移る直前で再利用できます。これから説明する大項目だけそのままにしておき、他の大項目の文字の色を薄くしておきます。これでオーディエンスにとって発表がどこまで進んでいるかわかりやすくなります。
さらに「区切り」を作ります。これは中項目を表示するために使います。表紙のように、真ん中に大きな文字を置くだけで良いでしょう。一番シンプルです。
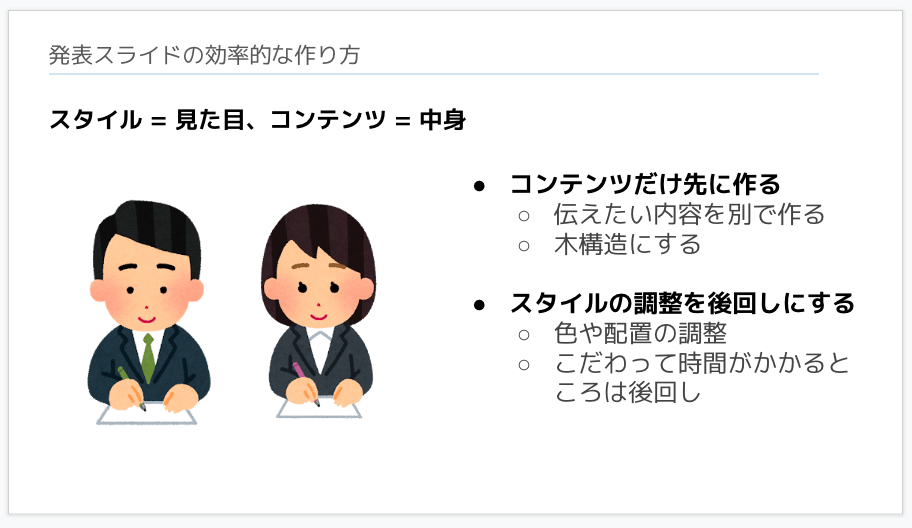
最後に「画像と説明」のスライドを作ります。「画像と説明」は、大項目、小項目、補足を掲載します。
画像を載せることで、文字の入力欄は3つしかないのに内容が充実しているように見えます。画像は内容に関連するものや、雰囲気を伝えるものを選びましょう。
まとめると、コンテンツの大項目、中項目、小項目、小項目の補足を上記の4種類のスライドにシステマティックに当てはめていくことが、スライドを効率的に作成する方法だということです。
コンテンツは予め作ってあるので、話の構成に悩んだり何を書くべきか迷うことがありません。また、スタイルを上記の4パターンに限定することで、内容はコンテンツからほぼコピペで済みます。コンテンツをスライドに移し終えた段階で、あれほどキリがなかったスタイル調整もほとんど終わっていることに気づくはずです。文字が長過ぎて改行される箇所などを少し整えれば完了です。
ブログ
今まで見てきたように、コンテンツは階層構造(ツリー構造)で構成されています。本記事で少し言及しているように、実はこの記事自体も予め別で作成したコンテンツをそのままブログ形式で表現したものです。
文章も階層構造であるため、大・中・小項目はそれぞれ大見出し、中見出し、小見出しに相当します。HTML では h2, h3, h4 です。小項目の補足はそのまま小見出しに対応する本文です。
なお、Fusuma というツールを使えばマークダウンからスライドを自動生成できるため、シンプルな構成でよければ Google Slides を作る必要すらありません。ツールを上手に使いこなして効率化を図りたいですね。
その他の表現方法
スライド、ブログと続けて見てきてお分かりかと思いますが、これはどんな表現方法にも応用が効きます。例えば、特定のテーマについての連続ツイートであったり、YouTubeの動画でも構いません。同じコンテンツであっても、メディアが異なればリーチする層も広がります。ぜひ良質なコンテンツをたくさんの人に届けてみてください。
自動化への道
最後にコンテンツをスタイルに変換するという自動化の方法を検討してみます。先に結論を述べておくと、自分は現段階で良い自動化の方法を思いついていません。
input と output に分けて考える
outputをスライドとすると、Google Slides APIを活用すればスライドの自動生成は可能だと思います(まだ未検証です)。また、ブログ記事のためにマークダウンをoutputとするのもあまり難しくないことは想像できます。
output は自動化できそうだと想像できるものの、inputが一筋縄ではいかないと考えています。
input の自動化の方法を考える
inputとは、プログラムによるコンテンツの読み取りです。コンテンツをFigJamで作成する場合、私は現段階で大・中・小項目を自動で読み取る方法を知りません。ただ、FigJamでプラグインを作れるようなので、もしかしたら読み取りは可能かもしれません。
他には、スプレッドシートのSheets APIを使うことを考えてみました。これはかなり有力な手段だと思います。
ただし、コンテンツの作成から完成までスプレッドシートで行うのは大変そうに感じられます。FigJamのようにアイテムをドラッグ&ドロップで自由に動かせるという利点がなくなってしまうからです。話の構成が固まっていない段階ではこれは致命的です。
もしスプレッドシートを使うなら、コンテンツが完成した後にコピペで構造をスプレッドシートに移すのが良いでしょう。しかし、そうであればもはやGoogle Slidesやマークダウンに直接コピペをする手間と何も変わらないと感じてしまいます。自動化をする手間とそのリターン、つまりROI(投資対効果)を考えると自動化は割に合わなそうに思います。
まとめ
本記事では、スライドというものをコンテンツとスタイルに分解し、コンテンツを先に作ってスタイルを後で整えるという効率化のアイデアを紹介しました。
しかし、そもそも伝えるべきコンテンツが思いつかない場合や、アイデアの整理ができていない場合はどうすれば良いのでしょうか。
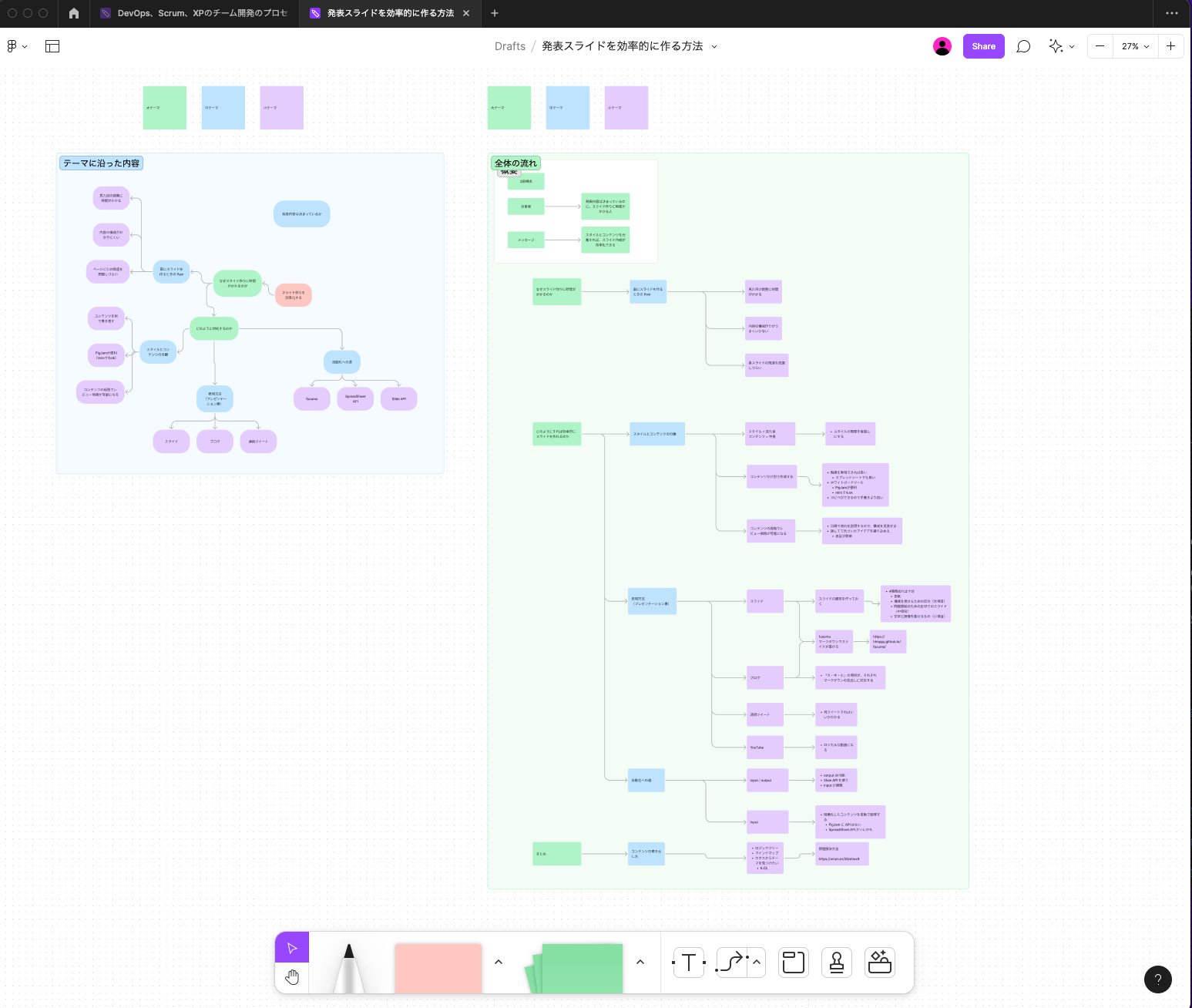
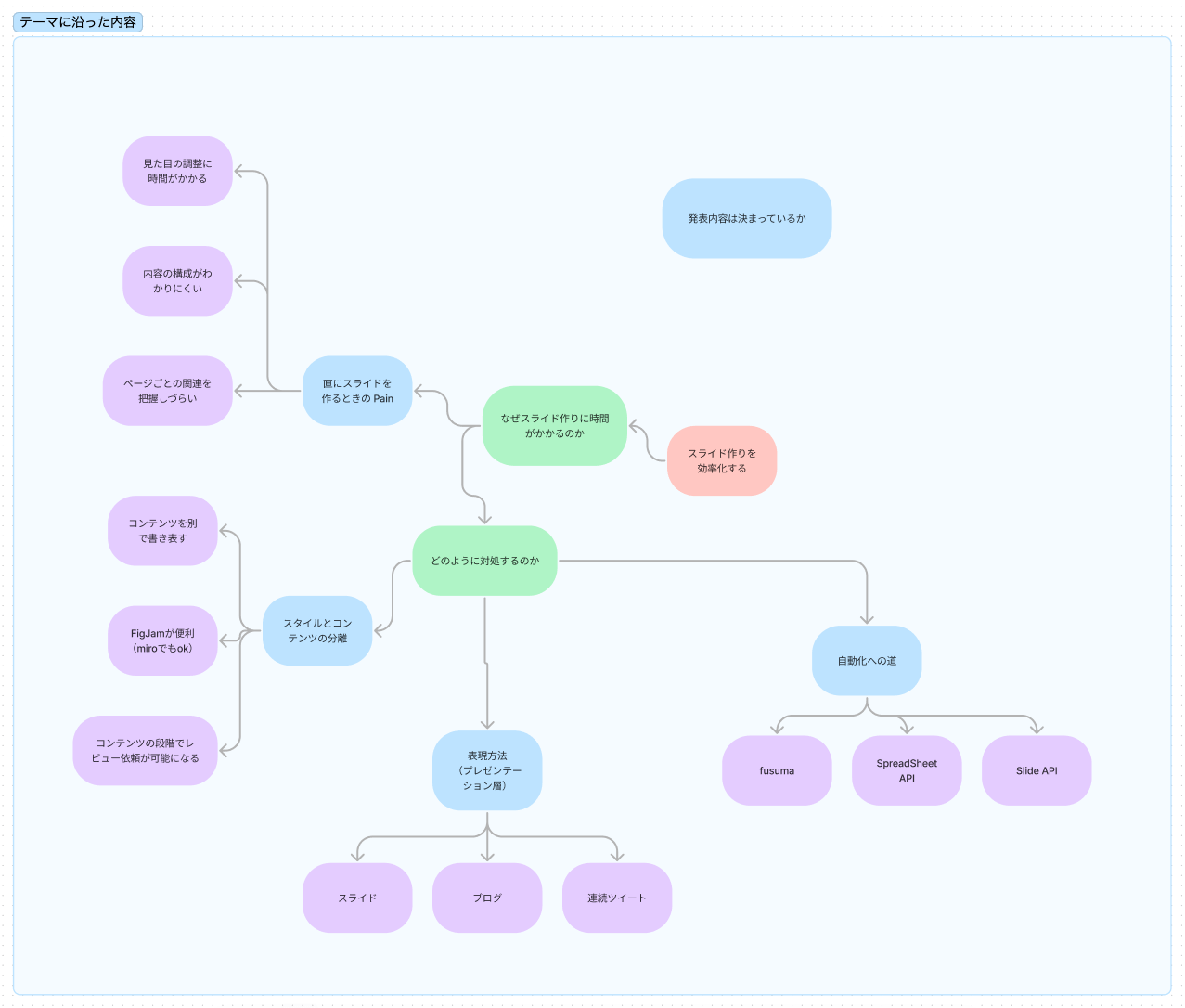
そのような時は、マインドマップを作ってみると良いでしょう。この記事を作成するにあたり、私は以下のようなものを作ってみました。
ほとんどツリー構造になってしまっていますが、アイデアを書き出して関連づけるという点ではうまくいったと思っています。ゼロからこれを描いた後にロジックツリーのようなツリー構造として整理するまでに、30分ほどかかったかどうかというところです。
あらかじめアイデアにツリー構造が見えているのであれば、マインドマップを飛ばして最初から作ってみても良いでしょう。あるいは、もっといろんなことを書き出してみてカオスの中から秩序を見出すように発表のアイデアを探るのであれば、KJ法を使っても良いでしょう。
なお、ロジックツリー、マインドマップ、KJ法は「問題解決大全」という書籍に紹介されている手法です。興味があればぜひこの書籍も手に取って見てみてください。とてもオススメです。